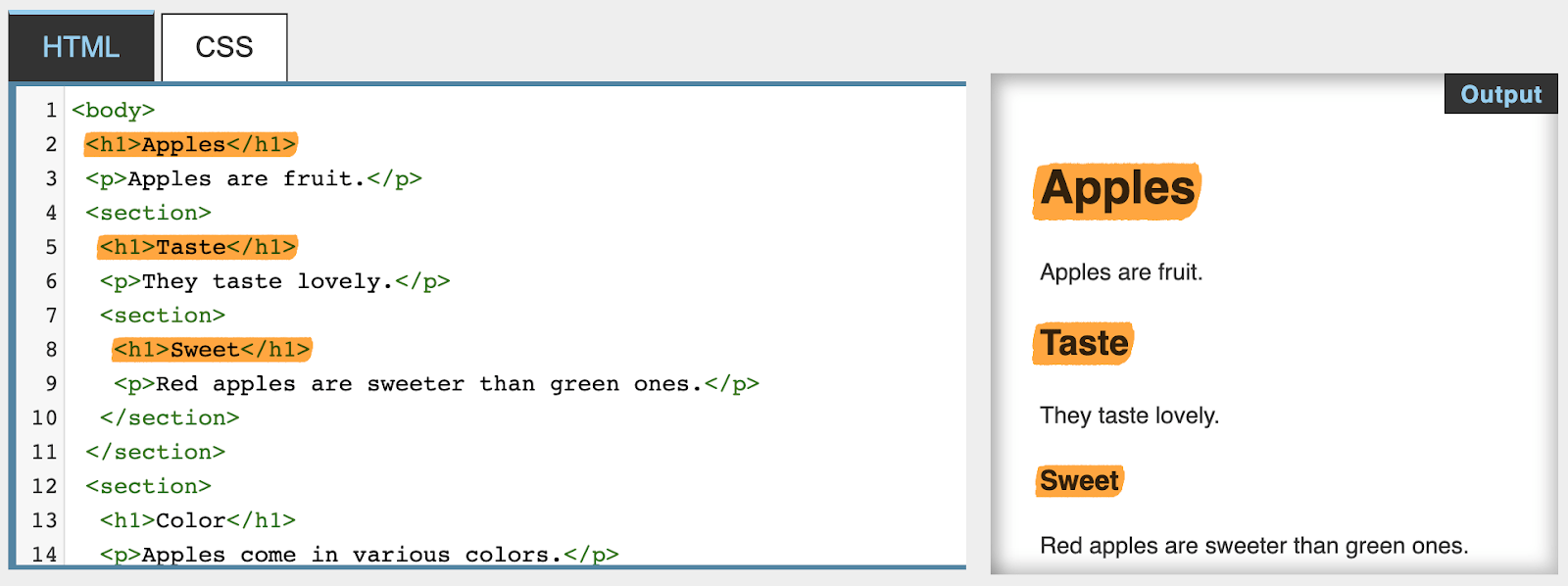
TechCampus on X: "اضافة الوان خلف الخطوط ب CSS 👌✳️ <!DOCTYPE html> <html> <body> <h1 style=“background-color:DodgerBlue;“>Tech1o1</h1> <h1 style=“background-color:Tomato;“>أحمر</h1> <h1 style=“background ...

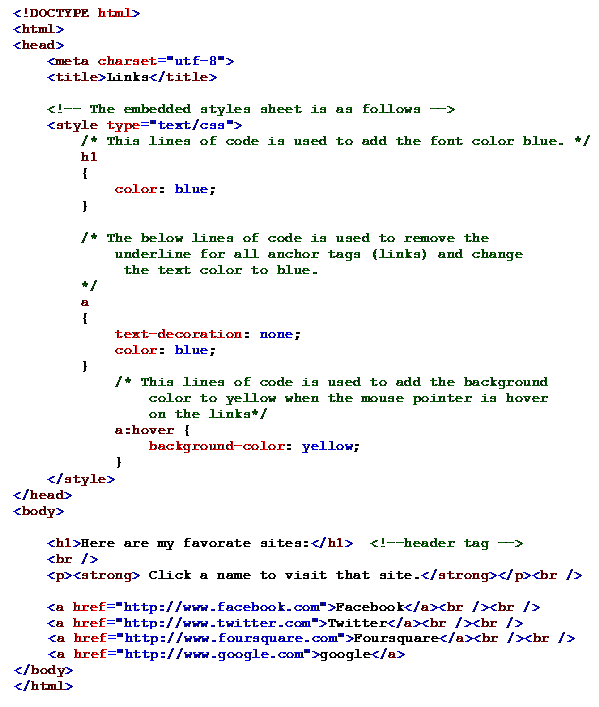
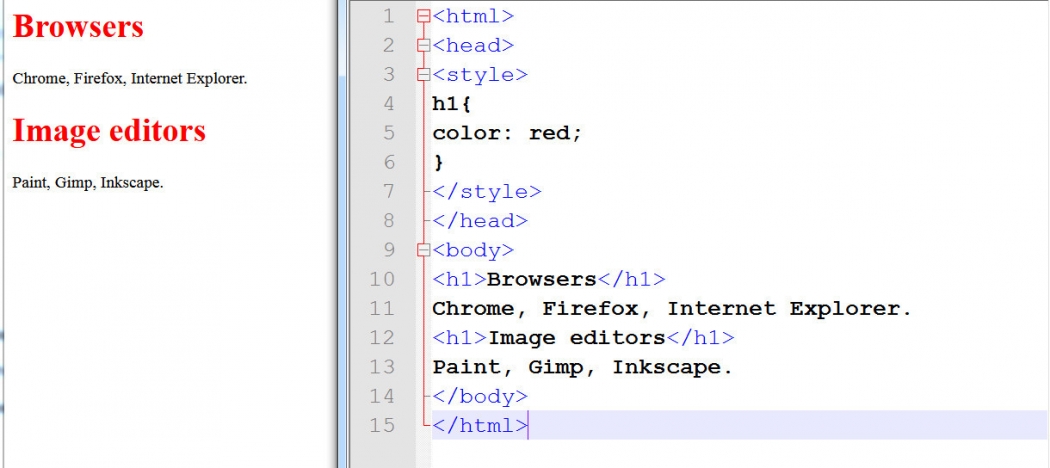
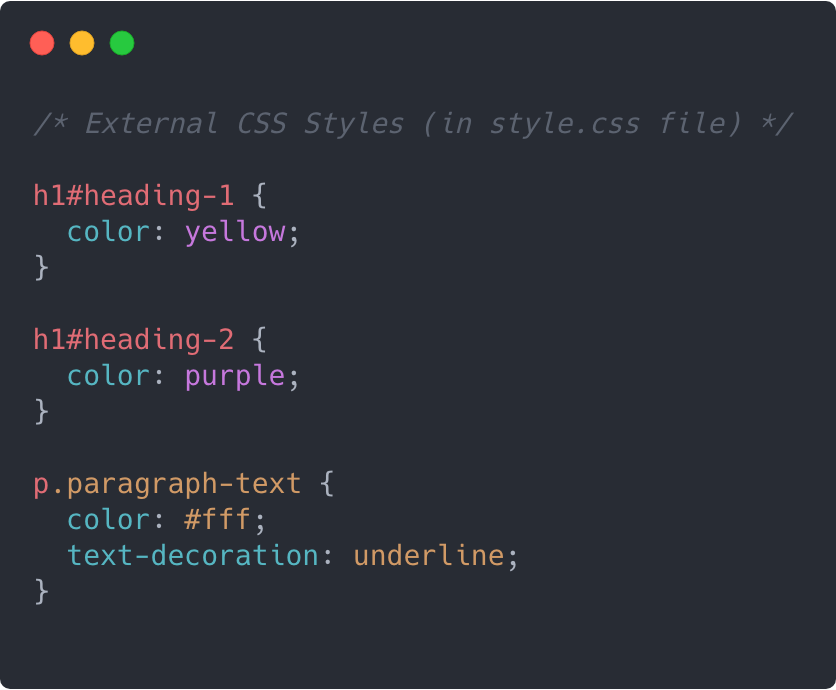
HTML Code for List Items and Paragraphs. Internal Style Sheet for List Items, Paragraphs and Heading H1. The List Items and Pa… | Title font, Text editor, Opacity

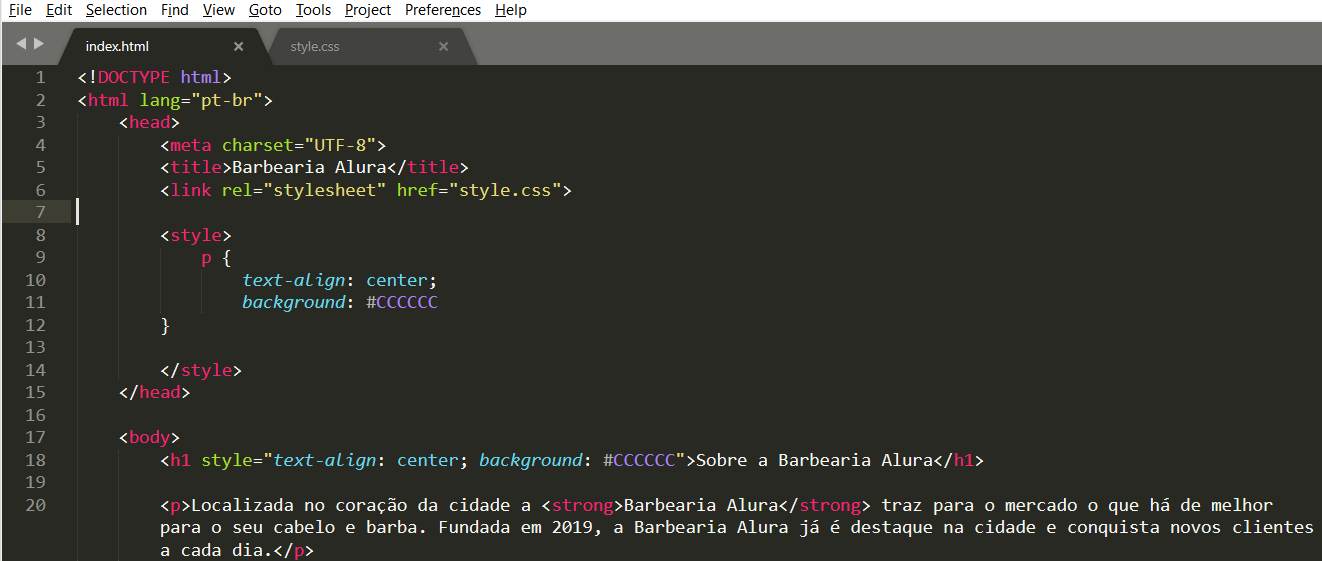
Style.CSS não funciona | HTML5 e CSS3 parte 1: crie uma página da Web | Alura - Cursos online de tecnologia