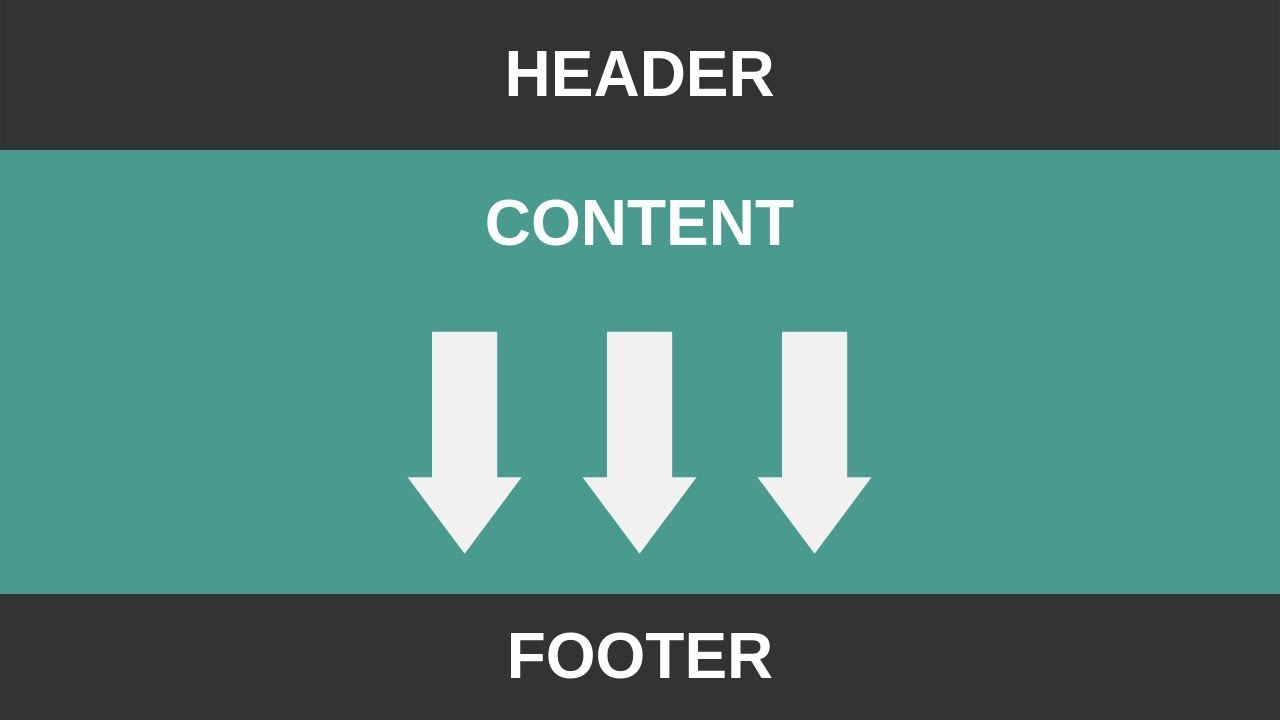
css - How to stick the footer to bottom and stretch sidebar and content divs to the footer? - Stack Overflow

CSS liquid layout where the footer div follows the size of the page and stays at the bottom - Stack Overflow

3-8: Introducing HTML5 footer, header, nav, article, section and aside elements – Bioinformatics Web Development

Can Flexbox do this 2-Column Setup - HTML & CSS - SitePoint Forums | Web Development & Design Community